Many photographers use Adobe Lightroom to edit photos before uploading them to WordPress. While editing photos is essential, manually uploading them to WordPress can be a time drain. In this article, we will show you how to easily upload photos from Adobe Lightroom to WordPress with just one click.

Requirements for Adobe Lightroom to WordPress Uploads
First you will need Adobe Lightroom installed in your computer. Any version after Lightroom 5 or Creative Suite would work.
Secondly, we will be using Envira Gallery, which is the best gallery plugin for WordPress. It allows you to create beautiful responsive image galleries in WordPress.
Envira Gallery recently announced the Lightroom Addon which is available with their Gold and Platinum license. This addon provides seamless integration between Adobe Lightroom and your WordPress site.
Let's take a look at how you can integrate Adobe Lightroom to WordPress.
Step 1. Setting Up Adobe Lightroom
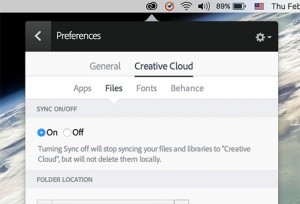
First you will need to install and setup Adobe Creative Cloud app on your computer. Upon installation, creative cloud app will ask you to sign in with your Adobe ID. Once logged in, you need to make sure that file syncing is enabled.

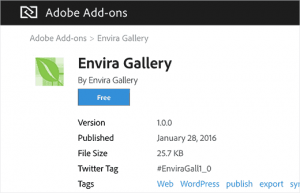
Next, you need to install the Envira Gallery addon for Adobe Lightroom. You can do this by visiting Addons for Adobe Lightroom page and searching for Envira Gallery.
Click on Envira Gallery to open the addon overview page, and then click on the Install/Free button to continue.

After the installation, Adobe Creative Cloud app on your computer will show you a notification that Envira Gallery addon has been successfully installed.
The installation will also download envira-gallery.zip file to your computer. You need to go to your computer's Downloads folder to locate the file and extract it.
In your computer's downloads folder, you should now see a file enviralrplugin.zip. You need to extract this file because it contains a file named envira.lrplugin.
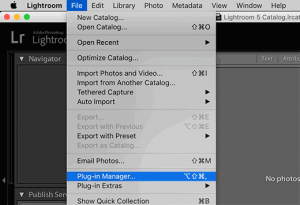
Next, you need to open Adobe Lightroom and click on File >> Plugin Manager in the toolbar.

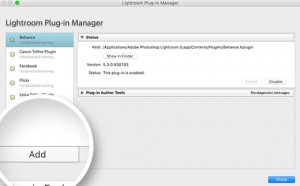
This will bring up the plugin manager window. Go ahead and click on the Add button and select the envira.lrplugin file from your computer.

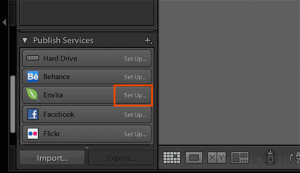
Click 'Done' to close the plugin manager window. You should now see Envira Gallery in Adobe Lightroom under Publish Services.
You have successfully added Envira Gallery as a publish service to Adobe Lightroom. Now we need to setup Envira Gallery to work with Lightroom.
Step 2: Setting up Envira Gallery plugin
Envira Gallery is a premium WordPress plugin. Envira's Adobe Lightroom addon comes with their Gold and Platinum plans.
First thing you will need to do is install and activate the Envira Gallery plugin. For more details, see our step by step guide on how to install a WordPress plugin.
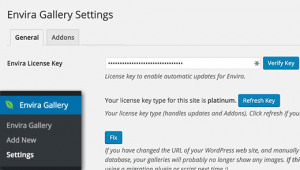
Upon activation, you need to go to Envira Gallery >> Settings page. You will need to provide your license key which can be found in your accounts page on Envira Gallery website.

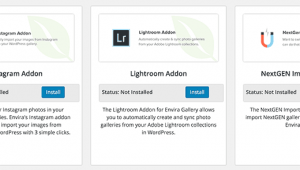
After verifying your license key, you need to click on the Addons tab and scroll down to locate the Lightroom Addon. Go ahead and click on the Install Addon button.
Envira Gallery will install the Lightroom addon, and then you need to click on the activate button to enable it.

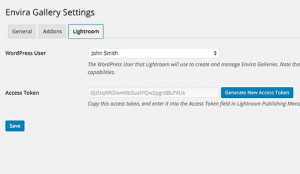
You will need to reload the settings page, and you will now see a new tab labeled Lightroom. Clicking on the Lightroom tab will show you two options.

First, you need to choose the user account you want to use for publishing images from Lightroom. Second, you need to generate an access token. Copy this access token as you will need it in the next step.
Don't forget to click on the Save button to store your settings.
Step 3: Connect Lightroom to Envira Gallery on Your WordPress Site
Now that we have setup both Envira Gallery and Lightroom, the next step is to allow Lightroom to speak with Envira Gallery on your WordPress site.
Open Adobe Lightroom and click on the 'Setup' link next to Envira Gallery under publish services panel.

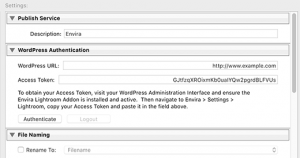
This will bring up the publishing services manager window. You will need to provide the address of your WordPress website and the access token you generated earlier.

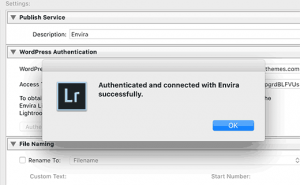
Once you do that, click on the authenticate button. Lightroom will now connect to your WordPress site, and you will see a success message when it has connected to your website successfully.

Click OK button on the success message and then click on the Save button in publishing services manager window.
Step 4: Uploading Photos From Lightroom to WordPress
All the steps mentioned above were just for setting up Lightroom and Envira Gallery. You will not need to repeat those steps in the future.
Now you can easily upload photos from Adobe Lightroom to WordPress with Envira Gallery.
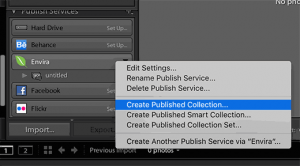
Start by going into Adobe Lightroom and then right clicking on Envira under the Publish Services panel. After that click on the 'Create Published Collection...' option from the menu.

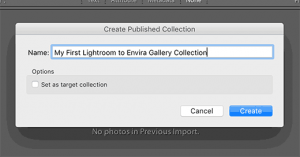
This will bring up a popup window where you need to provide a name for your collection. It is important to note that this name will also become the name of your image gallery in your WordPress site.

Once you have chosen the name, click on the create button to continue. Lightroom will now create an empty collection for you. You can drag and drop images from your library into your new collection.
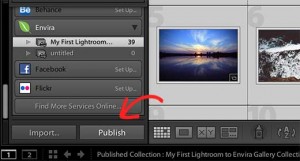
As soon as you add, remove, or edit images in a collection, you will see a Publish button appear below it. Clicking on publish button will upload your photos to WordPress and store them in your Envira Gallery.

You can continue editing your images in Lightroom, make changes, add or remove images, and do anything you want. You can always click on the publish button and your Envira Gallery will get updated because this addon keeps Lightroom synchronized with WordPress.
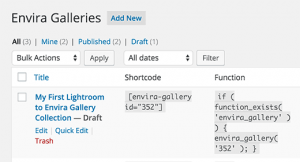
You can visit your WordPress admin area and go to Envira Gallery to see your Lightroom collection added as a gallery.

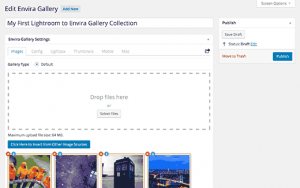
This gallery will still be stored as a draft. In order to add it into your posts or pages, you will need to publish it. Take a look at our guide on how to create image galleries with Envira Gallery

That's all. We hope this article helped you learn how to upload photos from Adobe Lightroom to WordPress. You may also want to see our guide on how to resize and make images larger without losing quality.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Upload Photos from Adobe Lightroom to WordPress appeared first on WPBeginner.