If you're looking for a WordPress SEO plugin, then you will likely come across All in One SEO Pack because it is one of the most popular WordPress plugins ever created (over 27 million downloads). In this beginner's guide, we will show you how to install, setup, and use All in One SEO plugin in WordPress.

Why You Need a SEO Plugin for WordPress?
Search Engine Optimization (SEO) helps make your website rank higher in Google and other search engines.
While WordPress provides a SEO friendly setup right out the box, there are still many things that you can do to improve your SEO such as adding meta tags, generating XML sitemap, avoiding duplicate content, etc.
All in One SEO Pack helps you do all these things with an easy to use interface that blends into your WordPress dashboard.
Note: At WPBeginner, we use the Yoast SEO plugin, but both All in One SEO pack and Yoast SEO are great plugins to optimize your website for search engines.
Setting up All in One SEO Pack in WordPress
The basic All In One SEO plugin is available for free.
There is an All in One SEO Pack Pro version that adds additional features such as video sitemaps, eCommerce SEO, 1 year of professional support, and several other features. It costs $79 per year, and they are offering WPBeginner readers a 50% discount if you use our All In One SEO Pack coupon.
Having that said, let's take a look at the setup process.
First thing you need to do is install and activate the All in One SEO Pack plugin. For more details, see our step by step guide on how to install a WordPress plugin.

Upon activation, the plugin will add an All in One SEO menu item in your WordPress admin menu.
You need to click on All in One SEO » General Settings to configure the plugin settings.
On the settings page, you will notice a bunch of settings. Each setting option has a question mark next to it and clicking on it will show you a help message about the option and what it does.
The first option on the General Settings page is to set canonical URLs. Specifying a canonical URL for each post allows you to avoid duplicate content penalty from Google.
In a typical WordPress installation, a single post is displayed on several locations such as your homepage, archives page, author page, category and tag pages. That's why we recommend using article summary or excerpts instead of full posts in WordPress archive pages. Publishing full articles on all pages creates duplicate content.
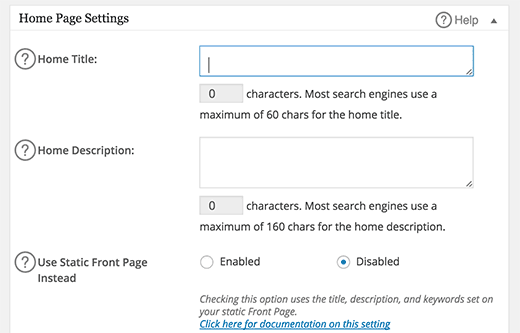
Homepage Settings
Under homepage settings section, you can specify a title for your homepage. This title can be different from your WordPress website's title. You want to make it catchy and use your most important keywords in the title.
If you leave this field blank, then All in One SEO will use the default WordPress website title. Whether you use a different title or the same title as your blog, make sure that it contains your website's main keywords. For example, our homepage title is WPBeginner – Beginner's Guide for WordPress.

In the homepage description field, you need to provide a brief description of your website. Keep it under 156 characters and try to use your website's most important keywords in the description. However do not go overboard with keywords in the description. You want to make sure that it is readable and easy to understand.
If you leave description field blank, then All in One SEO will not use them on your homepage. If you want to get maximum benefits, then you must fill these in.
If you are using a static front page, then you can click enable next to 'Use Static Front Page Instead'. You can now edit your front page and add title and description under All in One SEO meta box.
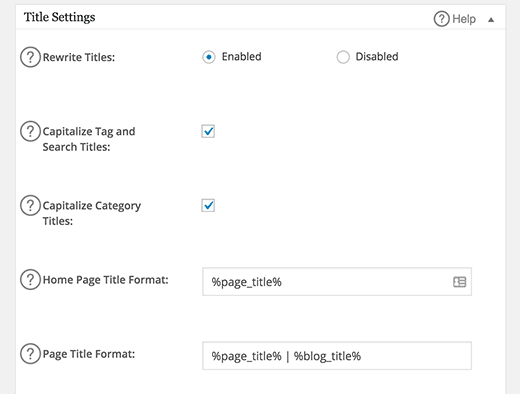
Title Settings
Title settings allow you to set the default title templates for every page generated by WordPress. This could be a single post, main page, archives, tags, or category pages.

Each page generated by WordPress has a </code> set with in your WordPress theme files. The first option, rewrite titles, allows All in One SEO Pack to rewrite titles. It is enabled by default to override any theme settings. </p><br />
<p>We recommend that you leave this setting as is because we believe that <a href="http://www.wpbeginner.com/opinion/why-wordpress-themes-should-not-have-seo-options-and-why-they-do/" title="Why WordPress Themes Should Not Have SEO Options and Why They Do?">themes should not add SEO options</a>.</p><br />
<p>You can also modify how titles for your single, archive, and other pages appear by changing the predefined tags used for different page titles. </p><br />
<p>We would recommend leaving them as it is for optimal results. if you are creating a lot of landing pages, then the only thing you should change is your page title format. Get rid of | %blog_title% part from page title format, so your site title is not taking up your 60 character limit, and your entire page title shows up in search.</p><br />
<h4>Custom Post Type Settings</h4><br />
<p>Under custom post type settings, you can enable All in One SEO plugin for any <a href="http://www.wpbeginner.com/wp-tutorials/how-to-create-custom-post-types-in-wordpress/" title="How to Create Custom Post Types in WordPress">custom post types</a> used on your site.</p><br />
<p><img title="Custom post type settings" src="http://cdn2.wpbeginner.com/wp-content/uploads/2016/05/cpt-settings.png" alt="Custom post type settings" width="520" height="299" class="alignnone size-full wp-image-34193" srcset="http://cdn4.wpbeginner.com/wp-content/uploads/2016/05/cpt-settings.png 520w, http://www.wpbeginner.com/wp-content/uploads/2016/05/cpt-settings-300x173.png 300w" sizes="(max-width: 520px) 100vw, 520px" /></p><br />
<p>For example, if you are using WooCommerce then your products are a custom post types and they will be shown here. You can enable the SEO options for products. </p><br />
<p>Not all post types will need Advanced SEO settings. For example, if you are using <a href="http://www.enviragallery.com" target="_blank" title="Envira Gallery">Envira Gallery</a> plugin, then your galleries will appear here as a custom post type titled 'Envira Galleries'. Since galleries are usually added into WordPress posts and pages, you don't need to have advanced SEO option for them. </p><br />
<p>However if you're using Envira's <a href="http://enviragallery.com/addons/standalone-addon/" target="_blank" title="Envira Gallery Standalone Addon">standalone gallery addon</a> to create standalone galleries, then yes you should enable SEO for that custom post type.</p><br />
<h4>Display Settings</h4><br />
<p>Display settings will allow you to show post's SEO title and description on posts screen. It is enabled by default and you can leave this setting as it is. </p><br />
<p><img title="Display settings" src="http://cdn2.wpbeginner.com/wp-content/uploads/2016/05/displaysettings.png" alt="Display settings " width="520" height="296" class="alignnone size-full wp-image-34194" srcset="http://cdn3.wpbeginner.com/wp-content/uploads/2016/05/displaysettings.png 520w, http://www.wpbeginner.com/wp-content/uploads/2016/05/displaysettings-300x171.png 300w" sizes="(max-width: 520px) 100vw, 520px" /></p><br />
<h4>Webmaster Verification</h4><br />
<p>This is where you will add webmaster verification code provided by Google, Bing or Pinterest to verify ownership of your website. </p><br />
<p><img title="Webmaster verification" src="http://cdn4.wpbeginner.com/wp-content/uploads/2016/05/webmaster-verification.png" alt="Webmaster verification " width="520" height="298" class="alignnone size-full wp-image-34195" srcset="http://cdn.wpbeginner.com/wp-content/uploads/2016/05/webmaster-verification.png 520w, http://www.wpbeginner.com/wp-content/uploads/2016/05/webmaster-verification-300x172.png 300w" sizes="(max-width: 520px) 100vw, 520px" /></p><br />
<p>We highly recommend that you sign up for <a href="http://www.wpbeginner.com/beginners-guide/how-to-add-your-wordpress-site-to-google-webmaster-tools/" title="How to Add Your WordPress Site to Google Webmaster Tools">Google Webmaster Tools</a> and <a href="http://www.bing.com/toolbox/webmaster" target="_blank" title="Bing Webmaster Tools" rel="nofollow">Bing Webmaster Tools</a> because it will help your SEO. Connecting your site will help these search engines to notify you when there is something wrong with your website. </p><br />
<p>These webmaster tools will also provide you with useful insights about your site, and your search engine rankings. You can then use that information to plan your content strategy and improve your site's SEO.</p><br />
<p>If you use Pinterest to bring traffic to your WordPress site, then <a href="http://www.wpbeginner.com/wp-tutorials/how-to-verify-your-wordpress-site-on-pinterest/" title="How to Verify Your WordPress Site on Pinterest">verifying your site with Pinterest</a> will allow you to use Pinterest Analytics. </p><br />
<h4>Google Settings</h4><br />
<p>Under the Google settings section, you can enter your Google Plus profile URL to add <a href="http://www.wpbeginner.com/wp-tutorials/how-to-get-googles-verified-authorship-for-your-wordpress-blog/" title="How to Get Google's Verified Authorship for your WordPress Blog">google verified authorship</a>. Once you add the link there, you must go to your Google+ profile about page and add your site in the contributors section. Refer to the authorship tutorial that we linked above.</p><br />
<p>Even though Google has discontinued using author profiles in search results, some SEO folks believe that having it is harmless if not useful. </p><br />
<p><img title="Google Settings" src="http://cdn3.wpbeginner.com/wp-content/uploads/2016/05/google-settings.png" alt="Google Settings" width="520" height="484" class="alignnone size-full wp-image-34196" srcset="http://cdn4.wpbeginner.com/wp-content/uploads/2016/05/google-settings.png 520w, http://www.wpbeginner.com/wp-content/uploads/2016/05/google-settings-300x279.png 300w" sizes="(max-width: 520px) 100vw, 520px" /></p><br />
<p>You can also add your <a href="http://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/" title="How to Install and Setup Google Analytics in WordPress">Google Analytics</a> ID for your website, and All in One SEO will automatically add your Google Analytics code to your site.</p><br />
<h4>Noindex Settings</h4><br />
<p>This section allows you to disable indexing of category and archive pages on your site by search engines. Some SEO experts believe that this is duplicate content, and it is better not to get these pages indexed. </p><br />
<p>However, others argue that you should disable the ones that you don't think are necessary and keep useful archives like category archives and tag archives. All in One SEO enables noindexing for category and archive pages by default, we would recommend that you un-check categories.</p><br />
<p><img title="Noindex settings in All in One SEO plugin" src="http://cdn.wpbeginner.com/wp-content/uploads/2016/05/noindexsettings.png" alt="Noindex settings in All in One SEO plugin" width="520" height="450" class="alignnone size-full wp-image-34197" srcset="http://cdn.wpbeginner.com/wp-content/uploads/2016/05/noindexsettings.png 520w, http://www.wpbeginner.com/wp-content/uploads/2016/05/noindexsettings-300x260.png 300w" sizes="(max-width: 520px) 100vw, 520px" /></p><br />
<p>If you run a single author blog, then we recommend that you enable noindex for author archives too. But if you run a multi-author site, then you should let search engines index author archives. </p><br />
<h4>Advanced Settings</h4><br />
<p>Advanced settings section allows experienced webmasters to modify certain aspects of their website's optimization. Like excluding pages, adding code to headers, auto-generate descriptions, and so on. </p><br />
<p><img title="Advanced settings" src="http://cdn2.wpbeginner.com/wp-content/uploads/2016/05/advancedsettings.png" alt="Advanced settings" width="520" height="364" class="alignnone size-full wp-image-34198" srcset="http://cdn.wpbeginner.com/wp-content/uploads/2016/05/advancedsettings.png 520w, http://www.wpbeginner.com/wp-content/uploads/2016/05/advancedsettings-300x210.png 300w" sizes="(max-width: 520px) 100vw, 520px" /></p><br />
<p>Unless you know what you are doing, we recommend you to leave this section as it is. </p><br />
<h4>Keyword Settings</h4><br />
<p>Many SEO experts believe that there is no benefit of using the meta keywords tag any more. On the other hand, some experts believe that they are still useful. </p><br />
<p>All in One SEO has keywords disabled by default. If you want to use keywords, then you can enable them here. We use meta keywords on our website because we believe that even if they are not useful, there is no harm in adding a few keywords with each post. </p><br />
<p><img title="Keyword settings in All in One SEO Pack" src="http://cdn4.wpbeginner.com/wp-content/uploads/2016/05/keywordsettings.png" alt="Keyword settings in All in One SEO Pack" width="520" height="385" class="alignnone size-full wp-image-34199" srcset="http://cdn.wpbeginner.com/wp-content/uploads/2016/05/keywordsettings.png 520w, http://www.wpbeginner.com/wp-content/uploads/2016/05/keywordsettings-300x222.png 300w" sizes="(max-width: 520px) 100vw, 520px" /></p><br />
<h4>The Features Manager in All in One SEO</h4><br />
<p>All in One SEO Pack is a powerful plugin, and as you have seen it has tons of options. Some of its features are not available to users out of the box. You will need to activate them by visiting <strong>All in One SEO » Features Manager</strong> page. </p><br />
<p><img title="Features manager in All in One SEO" src="http://cdn3.wpbeginner.com/wp-content/uploads/2016/05/featuresmanager.png" alt="Features manager in All in One SEO" width="520" height="297" class="alignnone size-full wp-image-34237" srcset="http://cdn4.wpbeginner.com/wp-content/uploads/2016/05/featuresmanager.png 520w, http://www.wpbeginner.com/wp-content/uploads/2016/05/featuresmanager-300x171.png 300w" sizes="(max-width: 520px) 100vw, 520px" /></p><br />
<p>Creators of All in One SEO believe that some users may already be using other plugins for <a href="http://www.wpbeginner.com/beginners-guide/what-is-a-wordpress-sitemap-how-to-create-a-sitemap-in-wordpress/" title="What is an XML Sitemap? How to Create a Sitemap in WordPress?">XML sitemaps</a> and for <a href="http://www.wpbeginner.com/wp-themes/how-to-add-facebook-open-graph-meta-data-in-wordpress-themes/" title="How to Add Facebook Open Graph Meta Data in WordPress Themes">Facebook Open Graph meta tags</a>. If you are not already using other plugins for that, then you must activate these two addons to gain maximum SEO advantage. </p><br />
<p>Enabling these features will add Social Meta and XML Sitemap items under your All in One SEO settings. </p><br />
<h4>XML Sitemap Settings in All in One SEO</h4><br />
<p>All you need to do is visit <strong>All in One SEO » XML Sitemap</strong> page and check the box next to 'Notify Google' and 'Notify Bing' options. </p><br />
<p><img title="XML Sitemap settings" src="http://cdn.wpbeginner.com/wp-content/uploads/2016/05/xmlsitemap.png" alt="XML Sitemap settings" width="520" height="282" class="alignnone size-full wp-image-34232" srcset="http://cdn4.wpbeginner.com/wp-content/uploads/2016/05/xmlsitemap.png 520w, http://www.wpbeginner.com/wp-content/uploads/2016/05/xmlsitemap-300x163.png 300w" sizes="(max-width: 520px) 100vw, 520px" /></p><br />
<p>Leave rest of the settings as they are and click on the update options button. </p><br />
<h4>Social Meta Settings in All in One SEO</h4><br />
<p>First you need to visit <strong>All in One SEO » Social Meta</strong> page and Scroll down to the homepage settings section. This is where you will set the title, description, and an image for your site's home page. </p><br />
<p><img title="socialmetapage" src="http://cdn.wpbeginner.com/wp-content/uploads/2016/05/socialmetapage.png" alt="Social Meta Settings" width="520" height="322" class="alignnone size-full wp-image-34233" srcset="http://cdn2.wpbeginner.com/wp-content/uploads/2016/05/socialmetapage.png 520w, http://www.wpbeginner.com/wp-content/uploads/2016/05/socialmetapage-300x186.png 300w" sizes="(max-width: 520px) 100vw, 520px" /></p><br />
<p>However, since we have already set homepage title and description in the General settings, you can check the box that says 'Use AIOSEO Title and Description'. </p><br />
<p>Next you need to upload an image because this image will be used by social sites like Facebook and Twitter to accompany your link when it is shared on these platforms. </p><br />
<p>When you scroll down on this page, you will see the social profiles link section where you can add your social profile URLs one link per line. </p><br />
<p><img title="Adding your social profile links" src="http://cdn4.wpbeginner.com/wp-content/uploads/2016/05/socialprofilelinks.png" alt="Adding your social profile links" width="520" height="360" class="alignnone size-full wp-image-34234" srcset="http://cdn2.wpbeginner.com/wp-content/uploads/2016/05/socialprofilelinks.png 520w, http://www.wpbeginner.com/wp-content/uploads/2016/05/socialprofilelinks-300x208.png 300w" sizes="(max-width: 520px) 100vw, 520px" /></p><br />
<p>The next section allows you to set up Facebook admin and app ID. Settings in this section will allow you to add <a href="http://www.wpbeginner.com/wp-tutorials/how-to-add-facebook-author-tag-in-wordpress/" title="How to Add Facebook Author Tag in WordPress">Facebook author tag</a>, and get <a href="http://www.wpbeginner.com/wp-tutorials/how-to-get-facebook-insights-for-your-wordpress-site/" title="How to Get Facebook Insights for Your WordPress Site">Facebook Insights</a> for your website. </p><br />
<h4>Optimizing Posts and Pages with All in One SEO</h4><br />
<p>All in One SEO plugin adds a meta box in your WordPress post/page edit screen. However, many beginners are often confused about how to use that properly. </p><br />
<p>What kind of title should I use? Or how to write a description?</p><br />
<p>So before you move on to setting up All in One SEO Pack, we would like you to check out our guide on how to properly use <a href="http://www.wpbeginner.com/beginners-guide/properly-seo-functions-wordpress-posts/" title="WordPress SEO Tip for Beginners – How to Optimize Your WordPress Blog Posts">SEO functions to optimize your WordPress posts</a>. Even though this guide shows Yoast SEO plugin in the screenshots, the basic concepts are the same, so it will be helpful for all.</p><br />
<p>To optimize single posts and pages, you can enter SEO title, description, and keywords for each post you write. </p><br />
<p><img title="SEO meta box for single posts and pages" src="http://cdn2.wpbeginner.com/wp-content/uploads/2016/05/post-seo-settings.png" alt="SEO meta box for single posts and pages" width="520" height="337" class="alignnone size-full wp-image-34201" srcset="http://cdn4.wpbeginner.com/wp-content/uploads/2016/05/post-seo-settings.png 520w, http://www.wpbeginner.com/wp-content/uploads/2016/05/post-seo-settings-300x194.png 300w" sizes="(max-width: 520px) 100vw, 520px" /></p><br />
<p>Settings on this meta box will override your global All in One SEO settings. If you leave them blank, then All in One SEO will use your global settings to fill in these fields for you. </p><br />
<p>It will use your post title as title, posts excerpt as description, and tags as keywords. If you want to get maximum results, then we recommend that you fill these fields manually rather than leaving them blank.</p><br />
<p>Apart from these, you can also set nofollow and noindex options if you do not want to get a specific post or a page indexed on search engines. For beginners, its best to avoid using these options. </p><br />
<p>Lastly, you can even disable All in One SEO for a particular post or page, but we're not sure why you would want to do that.</p><br />
<p>That's all you have optimized your single post or page for maximum SEO benefit. </p><br />
<p>We hope this user's guide for All in One SEO Pack helped you set it up on your site. You may also want to see our list of <a href="http://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/" title="9 Best WordPress SEO Plugins and Tools That You Should Use">9 best WordPress SEO plugins and tools that you should use</a>.</p><br />
<p>If you liked this article, then please subscribe to our <a href="http://youtube.com/wpbeginner?sub_confirmation=1" title="WPBeginner on YouTube" target="_blank" rel="nofollow">YouTube Channel</a> for WordPress video tutorials. You can also find us on <a href="http://twitter.com/wpbeginner" title="WPBeginner on Twitter" target="_blank" rel="nofollow">Twitter</a> and <a href="https://www.facebook.com/wpbeginner" title="WPBeginner on Facebook" target="_blank" rel="nofollow">Facebook</a>.</p><br />
<p>The post <a rel="nofollow" href="http://www.wpbeginner.com/plugins/users-guide-for-all-in-one-seo-pack/">User's Guide for All in One SEO Pack</a> appeared first on <a rel="nofollow" href="http://www.wpbeginner.com">WPBeginner</a>.</p>
<div style='clear: both;'></div>
</div>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<span class='post-author vcard'>
Pubblicato da
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta content='https://www.blogger.com/profile/14802139948431433368' itemprop='url'/>
<a class='g-profile' href='https://www.blogger.com/profile/14802139948431433368' rel='author' title='author profile'>
<span itemprop='name'>Giuseppe</span>
</a>
</span>
</span>
<span class='post-timestamp'>
alle
<meta content='http://allabouteverythingz.blogspot.com/2016/05/users-guide-for-all-in-one-seo-pack.html' itemprop='url'/>
<a class='timestamp-link' href='https://allabouteverythingz.blogspot.com/2016/05/users-guide-for-all-in-one-seo-pack.html' rel='bookmark' title='permanent link'><abbr class='published' itemprop='datePublished' title='2016-05-09T20:11:00-07:00'>20:11</abbr></a>
</span>
<span class='post-comment-link'>
<a class='comment-link' href='https://allabouteverythingz.blogspot.com/2016/05/users-guide-for-all-in-one-seo-pack.html#comment-form' onclick=''>
Nessun commento:
</a>
</span>
<span class='post-icons'>
<span class='item-control blog-admin pid-471512780'>
<a href='https://www.blogger.com/post-edit.g?blogID=4137143953944972285&postID=5663159761191531737&from=pencil' title='Modifica post'>
<img alt='' class='icon-action' height='18' src='https://resources.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
</span>
</span>
<div class='post-share-buttons goog-inline-block'>
</div>
</div>
<div class='post-footer-line post-footer-line-2'>
<span class='post-labels'>
</span>
</div>
<div class='post-footer-line post-footer-line-3'>
<span class='post-location'>
</span>
</div>
</div>
</div>
</div>
</div></div>
<div class="date-outer">
<h2 class='date-header'><span>martedì 19 aprile 2016</span></h2>
<div class="date-posts">
<div class='post-outer'>
<div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<meta content='http://cdn.wpbeginner.com/wp-content/uploads/2016/04/filedirectorystructure.jpg' itemprop='image_url'/>
<meta content='4137143953944972285' itemprop='blogId'/>
<meta content='4881881386147675842' itemprop='postId'/>
<a name='4881881386147675842'></a>
<h3 class='post-title entry-title' itemprop='name'>
<a href='https://allabouteverythingz.blogspot.com/2016/04/beginners-guide-to-wordpress-file-and.html'>Beginner's Guide to WordPress File and Directory Structure</a>
</h3>
<div class='post-header'>
<div class='post-header-line-1'></div>
</div>
<div class='post-body entry-content' id='post-body-4881881386147675842' itemprop='description articleBody'>
<p>Do you want to learn about WordPress file and directory structure? The core WordPress software, themes, plugins, and user uploads are all stored on your website. In this beginner's guide, we will explain the WordPress file and directory structure.</p><br />
<p><img alt="WordPress files and directory structure" class="alignnone size-full wp-image-33864" height="350" sizes="(max-width: 520px) 100vw, 520px" src="http://cdn.wpbeginner.com/wp-content/uploads/2016/04/filedirectorystructure.jpg" srcset="http://cdn2.wpbeginner.com/wp-content/uploads/2016/04/filedirectorystructure.jpg 520w, http://www.wpbeginner.com/wp-content/uploads/2016/04/filedirectorystructure-300x202.jpg 300w" title="WordPress files and directory structure" width="520" /> </p><br />
<h4>Why You Should Learn About WordPress File and Directory Structure?</h4><br />
<p>Most users can run their WordPress site without ever learning about WordPress files or directories. However, understanding how WordPress stores files and directories can help you solve many common WordPress problems on your own. </p><br />
<p>This guide will help you:</p><br />
<ul><br />
<li>Learn which WordPress files and folders are core files.</li><br />
<li>Understand how WordPress stores your images and media uploads.</li><br />
<li>Where WordPress stores your themes and plugins.</li><br />
<li>Where configuration files are stored on your WordPress install.</li><br />
</ul><br />
<p>This information also helps you learn <a href="http://www.wpbeginner.com/beginners-guide/which-wordpress-files-should-you-backup-and-the-right-way-to-do-it/" title="Which WordPress Files Should You Backup? And the Right Way to do it">which WordPress files should you backup</a>. </p><br />
<p>You will also be able to perform troubleshooting tasks like <a href="http://www.wpbeginner.com/plugins/how-to-deactivate-all-plugins-when-not-able-to-access-wp-admin/" title="How to Deactivate All Plugins When Not Able to Access WP-Admin">deactivating all WordPress plugins</a>, switching to a default theme, or fix other <a href="http://www.wpbeginner.com/beginners-guide/14-most-common-wordpress-errors-and-how-to-fix-them/" title="14 Most Common WordPress Errors and How to Fix Them">common WordPress errors</a>. </p><br />
<p>Having said that, let's take a look at WordPress file and directory structure. </p><br />
<h4>Accessing WordPress Files and Directories</h4><br />
<p>First, you will need a <a href="http://www.wpbeginner.com/showcase/6-best-ftp-clients-for-wordpress-users/" title="6 Best FTP Clients for WordPress Users">FTP client</a> to connect to your WordPress server. See our guide on <a href="http://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/" title="How to use FTP to upload files to WordPress for Beginners">how to use FTP to upload WordPress files</a> for detailed instructions. </p><br />
<p>An easier alternative to FTP is File Manager. It is a web based application that comes built into cPanel dashboard of your <a href="http://www.wpbeginner.com/wordpress-hosting/" title="How to Choose The Best WordPress Hosting?">WordPress hosting</a> account. </p><br />
<p>Once you have connected to your WordPress site either using FTP or File Manager, you will see a file and directory structure that looks like this: </p><br />
<p><img alt="Core WordPress files and folders" class="alignnone size-full wp-image-33855" height="306" sizes="(max-width: 520px) 100vw, 520px" src="http://cdn2.wpbeginner.com/wp-content/uploads/2016/03/corewpfilesfolders.png" srcset="http://cdn2.wpbeginner.com/wp-content/uploads/2016/03/corewpfilesfolders.png 520w, http://www.wpbeginner.com/wp-content/uploads/2016/03/corewpfilesfolders-300x177.png 300w" title="Core WordPress files and folders" width="520" /></p><br />
<p>Files and folders in the red squares are the core WordPress files. These are the files and folders that run your WordPress site. You are not supposed to edit those files on your own. </p><br />
<p>Here is a list of core WordPress files and folders you would see in your WordPress site's root directory. </p><br />
<ul><br />
<li>[dir] wp-admin</li><br />
<li>[dir] wp-includes</li><br />
<li>index.php</li><br />
<li>license.txt</li><br />
<li>readme.html</li><br />
<li>wp-activate.php</li><br />
<li>wp-blog-header.php</li><br />
<li>wp-comments-post.php</li><br />
<li>wp-config-sample.php</li><br />
<li>wp-cron.php</li><br />
<li>wp-links-opml.php</li><br />
<li>wp-load.php</li><br />
<li>wp-login.php</li><br />
<li>wp-mail.php</li><br />
<li>wp-settings.php</li><br />
<li>wp-signup.php</li><br />
<li>wp-trackback.php</li><br />
<li>xmlrpc.php</li><br />
</ul><br />
<h4>WordPress Configuration Files</h4><br />
<p>Your WordPress root directory contains some special configuration files. These files contain important settings specific to your WordPress site. </p><br />
<p><img alt="WordPress configuration files" class="alignnone size-full wp-image-33859" height="409" sizes="(max-width: 520px) 100vw, 520px" src="http://cdn.wpbeginner.com/wp-content/uploads/2016/03/wpconfigfiles.png" srcset="http://cdn3.wpbeginner.com/wp-content/uploads/2016/03/wpconfigfiles.png 520w, http://www.wpbeginner.com/wp-content/uploads/2016/03/wpconfigfiles-300x236.png 300w" title="WordPress configuration files" width="520" /></p><br />
<ul><br />
<li><a href="http://www.wpbeginner.com/glossary/htaccess/" title="What is .htaccess File in WordPress?">.htaccess</a> – A server configuration file, WordPress uses it to manage <a href="http://www.wpbeginner.com/wp-tutorials/seo-friendly-url-structure-for-wordpress/" title="What is a SEO Friendly URL Structure in WordPress">permalinks</a> and <a href="http://www.wpbeginner.com/beginners-guide/beginners-guide-to-creating-redirects-in-wordpress/" title="Beginner's Guide to Creating Redirects in WordPress">redirects</a>. </li><br />
<li><a href="http://www.wpbeginner.com/beginners-guide/how-to-edit-wp-config-php-file-in-wordpress/" title="How to Edit wp-config.php File in WordPress">wp-config.php</a> – This file tells WordPress how to connect to your database. It also sets some global settings for your WordPress site.</li><br />
<li>index.php – The index file basically loads and initializes all your WordPress files when a page is requested by a user.</li><br />
</ul><br />
<p>You may need to edit wp-config.php or .htaccess file sometimes. Be extra careful when editing these two files. A slight mistake can make your site inaccessible. When editing these two files, always create backup copies on your computer before making any changes. </p><br />
<p>If you don't see .htaccess file in your root directory, then checkout our guide on why you <a href="http://www.wpbeginner.com/beginners-guide/why-you-cant-find-htaccess-file-on-your-wordpress-site/" title="Why You Can't Find .htaccess File on Your WordPress Site">can't find .htaccess file</a> in your WordPress root directory. </p><br />
<p>Depending on how your WordPress site is setup, you may or may not have the following files in your root directory. </p><br />
<ul><br />
<li>robots.txt – Contains instructions for search engines crawlers</li><br />
<li>Favicon.ico – A favicon file is sometimes generated by WordPress hosts.</li><br />
</ul><br />
<h4>Inside wp-content Folder</h4><br />
<p>WordPress stores all uploads, plugins, and themes in wp-content folder. </p><br />
<p><img alt="wp-content folder in the root directory of a WordPress site" class="alignnone size-full wp-image-33888" height="209" sizes="(max-width: 520px) 100vw, 520px" src="http://cdn2.wpbeginner.com/wp-content/uploads/2016/04/wpcontent.jpg" srcset="http://cdn2.wpbeginner.com/wp-content/uploads/2016/04/wpcontent.jpg 520w, http://www.wpbeginner.com/wp-content/uploads/2016/04/wpcontent-300x121.jpg 300w" title="wp-content folder in the root directory of a WordPress site" width="520" /></p><br />
<p>It is generally assumed that you can edit files and folders inside wp-content folder. However, this is not entirely true. </p><br />
<p>Let's take a look inside wp-content folder to understand how it works and what you can do here. </p><br />
<p><img alt="Inside wp-content folder of a typical WordPress blog" class="alignnone size-full wp-image-33857" height="259" sizes="(max-width: 520px) 100vw, 520px" src="http://cdn4.wpbeginner.com/wp-content/uploads/2016/03/insidewpcontent.png" srcset="http://cdn.wpbeginner.com/wp-content/uploads/2016/03/insidewpcontent.png 520w, http://www.wpbeginner.com/wp-content/uploads/2016/03/insidewpcontent-300x150.png 300w" title="Inside wp-content folder of a typical WordPress blog" width="520" /></p><br />
<p>The contents of wp-content folder may differ from one WordPress site to another. But all WordPress sites usually have these: </p><br />
<ul><br />
<li>[dir] themes</li><br />
<li>[dir] plugins</li><br />
<li>[dir] uploads</li><br />
<li>index.php</li><br />
</ul><br />
<p>WordPress stores your theme files in <code>/wp-content/themes/</code> folder. You can edit a theme file, but it is generally not recommended. As soon as you update your theme to a newer version, your changes will be overwritten during the update. </p><br />
<p>This is why it is recommended to <a href="http://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/" title="How to Create a WordPress Child Theme (Video)">create a child theme</a> for WordPress theme customization. </p><br />
<p>All WordPress plugins you download and install on your site are stored in /wp-content/plugins/ folder. You are not supposed to edit plugin files directly, unless you wrote the plugin just for your own WordPress site. </p><br />
<p>In many <a href="http://www.wpbeginner.com/category/wp-tutorials/" title="Best WordPress Tutorials">WordPress tutorials</a>, you will see code snippets that you can add to your WordPress site. The best way to add custom code to your WordPress site is by adding it to <a href="http://www.wpbeginner.com/glossary/functions-php/" title="What is functions.php file in WordPress?">functions.php</a> file of your child theme or by creating a <a href="http://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/" title="What, Why, and How-To's of Creating a Site-Specific WordPress Plugin">site-specific plugin</a>. </p><br />
<p>WordPress stores all your image and media uploads in the <code>/wp-content/uploads/</code> folder. By default, uploads are organized in<code> /year/month/ </code>folders. Whenever you are creating a WordPress backup, you should include uploads folder. </p><br />
<p>You can download fresh copies of WordPress core, your theme, and installed plugins from their sources. But if you lose your uploads folder, then it would be very hard to restore it without a backup. </p><br />
<p>Some other default folders you may see in your wp-content directory. </p><br />
<ul><br />
<li>languages – WordPress stores language files for <a href="http://www.wpbeginner.com/wp-tutorials/how-to-install-wordpress-in-other-languages/" title="How to Install WordPress in Other Languages">non-english WordPress sites</a> in this folder.</li><br />
<li>upgrade – This is a temporary folder created by WordPress during upgrade to a <a href="http://www.wpbeginner.com/beginners-guide/how-to-easily-check-which-wordpress-version-you-are-using/" title="How to Easily Check Which WordPress Version You are Using">newer version</a></li><br />
</ul><br />
<p>Many WordPress plugins may also create their own folders inside your wp-content folder. For example, in the screenshot above we have a gallery folder created by <a href="http://www.wpbeginner.com/plugins/how-to-easily-create-responsive-wordpress-image-galleries-with-envira/" title="How to Easily Create Responsive WordPress Image Galleries with Envira">Envira Gallery</a> plugin. </p><br />
<p>Some of these folders may contain important files. Like the gallery folder may contain your gallery images. You should always backup such folders to avoid losing important data. </p><br />
<p>Other folders may contain files that you can safely delete. For example your caching plugins like <a href="http://www.wpbeginner.com/plugins/how-to-install-and-setup-w3-total-cache-for-beginners/" title="How to Install and Setup W3 Total Cache for Beginners">W3 Total Cache</a> or <a href="http://www.wpbeginner.com/beginners-guide/how-to-install-and-setup-wp-super-cache-for-beginners/" title="How to Install and Setup WP Super Cache for Beginners">WP Super Cache</a> may store cached files in their own folders. </p><br />
<p>That's all, we hope this article helped you understand WordPress file and directory structure. You may also want to see our beginner's guide to <a href="http://www.wpbeginner.com/beginners-guide/beginners-guide-to-wordpress-database-management-with-phpmyadmin/" title="Beginner's Guide to WordPress Database Management with phpMyAdmin">WordPress database management with phpMyAdmin</a>. </p><br />
<p>If you liked this article, then please subscribe to our <a href="http://youtube.com/wpbeginner?sub_confirmation=1" title="WPBeginner on YouTube" target="_blank" rel="nofollow">YouTube Channel</a> for WordPress video tutorials. You can also find us on <a href="http://twitter.com/wpbeginner" title="WPBeginner on Twitter" target="_blank" rel="nofollow">Twitter</a> and <a href="https://www.facebook.com/wpbeginner" title="WPBeginner on Facebook" target="_blank" rel="nofollow">Facebook</a>.</p><br />
<p>The post <a rel="nofollow" href="http://www.wpbeginner.com/beginners-guide/beginners-guide-to-wordpress-file-and-directory-structure/">Beginner's Guide to WordPress File and Directory Structure</a> appeared first on <a rel="nofollow" href="http://www.wpbeginner.com">WPBeginner</a>.</p>
<div style='clear: both;'></div>
</div>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<span class='post-author vcard'>
Pubblicato da
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta content='https://www.blogger.com/profile/14802139948431433368' itemprop='url'/>
<a class='g-profile' href='https://www.blogger.com/profile/14802139948431433368' rel='author' title='author profile'>
<span itemprop='name'>Giuseppe</span>
</a>
</span>
</span>
<span class='post-timestamp'>
alle
<meta content='http://allabouteverythingz.blogspot.com/2016/04/beginners-guide-to-wordpress-file-and.html' itemprop='url'/>
<a class='timestamp-link' href='https://allabouteverythingz.blogspot.com/2016/04/beginners-guide-to-wordpress-file-and.html' rel='bookmark' title='permanent link'><abbr class='published' itemprop='datePublished' title='2016-04-19T21:00:00-07:00'>21:00</abbr></a>
</span>
<span class='post-comment-link'>
<a class='comment-link' href='https://allabouteverythingz.blogspot.com/2016/04/beginners-guide-to-wordpress-file-and.html#comment-form' onclick=''>
Nessun commento:
</a>
</span>
<span class='post-icons'>
<span class='item-control blog-admin pid-471512780'>
<a href='https://www.blogger.com/post-edit.g?blogID=4137143953944972285&postID=4881881386147675842&from=pencil' title='Modifica post'>
<img alt='' class='icon-action' height='18' src='https://resources.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
</span>
</span>
<div class='post-share-buttons goog-inline-block'>
</div>
</div>
<div class='post-footer-line post-footer-line-2'>
<span class='post-labels'>
</span>
</div>
<div class='post-footer-line post-footer-line-3'>
<span class='post-location'>
</span>
</div>
</div>
</div>
</div>
</div></div>
<div class="date-outer">
<h2 class='date-header'><span>lunedì 21 marzo 2016</span></h2>
<div class="date-posts">
<div class='post-outer'>
<div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<meta content='http://i2.wp.com/wptavern.com/wp-content/uploads/2016/03/paper-1.jpg?resize=960%2C501' itemprop='image_url'/>
<meta content='4137143953944972285' itemprop='blogId'/>
<meta content='7074092838101433940' itemprop='postId'/>
<a name='7074092838101433940'></a>
<h3 class='post-title entry-title' itemprop='name'>
<a href='https://allabouteverythingz.blogspot.com/2016/03/wordpress-adopts-accessibility-coding.html'>WordPress Adopts Accessibility Coding Standards for All New and Updated Code</a>
</h3>
<div class='post-header'>
<div class='post-header-line-1'></div>
</div>
<div class='post-body entry-content' id='post-body-7074092838101433940' itemprop='description articleBody'>
<figure id="attachment_52706" style="width: 960px" class="wp-caption aligncenter"><a href="http://i2.wp.com/wptavern.com/wp-content/uploads/2016/03/paper-1.jpg"><img alt="photo credit: Startup Stock Photos" class="size-full wp-image-52706" data-recalc-dims="1" sizes="(max-width: 960px) 100vw, 960px" src="http://i2.wp.com/wptavern.com/wp-content/uploads/2016/03/paper-1.jpg?resize=960%2C501" srcset="http://i2.wp.com/wptavern.com/wp-content/uploads/2016/03/paper-1.jpg?w=960 960w, http://i2.wp.com/wptavern.com/wp-content/uploads/2016/03/paper-1.jpg?resize=300%2C157 300w, http://i2.wp.com/wptavern.com/wp-content/uploads/2016/03/paper-1.jpg?resize=768%2C401 768w, http://i2.wp.com/wptavern.com/wp-content/uploads/2016/03/paper-1.jpg?resize=500%2C261 500w, http://i2.wp.com/wptavern.com/wp-content/uploads/2016/03/paper-1.jpg?resize=958%2C500 958w" /></a><figcaption class="wp-caption-text">photo credit: <a href="https://stocksnap.io/photo/L2KBJB91D6">Startup Stock Photos</a></figcaption></figure><br />
<p>The Accessibility Team announced today that the <a href="https://make.wordpress.org/core/handbook/best-practices/coding-standards/accessibility-coding-standards/" target="_blank">WordPress Accessibility Coding Standards</a> have been approved for the core handbook. The team <a href="http://wptavern.com/your-chance-to-give-feedback-on-wordpress-accessibility-coding-standards" target="_blank">sought feedback on the draft of the guidelines</a> earlier this year and, after a few revisions, the coding standards are out of draft status.</p><br />
<p>Contributors will now be required to meet these guidelines in order to have their code merged into core:</p><br />
<blockquote><p>All new or updated code released in WordPress must conform with the <a href="https://www.w3.org/WAI/intro/wcag" target="_blank">WCAG 2.0 guidelines</a> at level AA.</p></blockquote><br />
<p>Level AA, according to accessibility team member Rian Rietveld, includes guidelines used as a reference for a legal standard in many countries. WordPress’ new accessibility coding standards cover five key areas:</p><br />
<ul><br />
<li>HTML Semantics</li><br />
<li>Color Contrast</li><br />
<li>Keyboard Accessibility</li><br />
<li>Images and Icons</li><br />
<li>Labeling</li><br />
</ul><br />
<p>The default Twenty Sixteen theme is already compliant with WCAG 2 AA and more <a href="https://wordpress.org/themes/tags/accessibility-ready/" target="_blank">accessibility-ready themes</a> are tagged in the official directory. At this time, themes and plugins hosted on WordPress.org are not required to meet these guidelines.</p><br />
<p>“Having a dedicated principle that WordPress needs to meet a certain level of accessibility standards is incredibly powerful,” contributor Joe Dolson said in a reaction on his <a href="https://www.joedolson.com/2016/03/wordpress-goes-wcag-mean/" target="_blank">blog</a>.</p><br />
<p>“Since it doesn’t change the fact that the WordPress Accessibility team consists of a relatively small group of part-time volunteers, we have to realistically acknowledge that we won’t catch everything.</p><br />
<p>“But that still leaves us with an overall arc that leads to a future with a more accessible WordPress, and that’s an unmistakable win for accessibility,” he said.</p><br />
<p>Vocal accessibility advocates have been <a href="http://wptavern.com/your-chance-to-give-feedback-on-wordpress-accessibility-coding-standards" target="_blank">calling for WordPress to adopt a set of standards</a> and these new guidelines demonstrate the project’s commitment to serving those with a disability. With WCAG 2 AA established as the standard, the accessibility team is now in a better position to provide a list of requirements for an <a href="https://make.wordpress.org/accessibility/2014/05/02/automated-accessibility-testing/" target="_blank">automated testing tool</a>.</p><br />
<div id="epoch-width-sniffer"></div>
<div style='clear: both;'></div>
</div>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<span class='post-author vcard'>
Pubblicato da
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta content='https://www.blogger.com/profile/14802139948431433368' itemprop='url'/>
<a class='g-profile' href='https://www.blogger.com/profile/14802139948431433368' rel='author' title='author profile'>
<span itemprop='name'>Giuseppe</span>
</a>
</span>
</span>
<span class='post-timestamp'>
alle
<meta content='http://allabouteverythingz.blogspot.com/2016/03/wordpress-adopts-accessibility-coding.html' itemprop='url'/>
<a class='timestamp-link' href='https://allabouteverythingz.blogspot.com/2016/03/wordpress-adopts-accessibility-coding.html' rel='bookmark' title='permanent link'><abbr class='published' itemprop='datePublished' title='2016-03-21T23:19:00-07:00'>23:19</abbr></a>
</span>
<span class='post-comment-link'>
<a class='comment-link' href='https://allabouteverythingz.blogspot.com/2016/03/wordpress-adopts-accessibility-coding.html#comment-form' onclick=''>
Nessun commento:
</a>
</span>
<span class='post-icons'>
<span class='item-control blog-admin pid-471512780'>
<a href='https://www.blogger.com/post-edit.g?blogID=4137143953944972285&postID=7074092838101433940&from=pencil' title='Modifica post'>
<img alt='' class='icon-action' height='18' src='https://resources.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
</span>
</span>
<div class='post-share-buttons goog-inline-block'>
</div>
</div>
<div class='post-footer-line post-footer-line-2'>
<span class='post-labels'>
</span>
</div>
<div class='post-footer-line post-footer-line-3'>
<span class='post-location'>
</span>
</div>
</div>
</div>
</div>
</div></div>
<div class="date-outer">
<h2 class='date-header'><span>venerdì 11 marzo 2016</span></h2>
<div class="date-posts">
<div class='post-outer'>
<div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<meta content='http://www.socialmediaexaminer.com/wp-content/uploads/2016/03/ms-podcast188-gary-vaynerchuk-560-150x79.png' itemprop='image_url'/>
<meta content='4137143953944972285' itemprop='blogId'/>
<meta content='1395766054749487060' itemprop='postId'/>
<a name='1395766054749487060'></a>
<h3 class='post-title entry-title' itemprop='name'>
<a href='https://allabouteverythingz.blogspot.com/2016/03/how-gary-vaynerchuk-turned-video-series.html'>How Gary Vaynerchuk Turned a Video Series Into a Popular Book</a>
</h3>
<div class='post-header'>
<div class='post-header-line-1'></div>
</div>
<div class='post-body entry-content' id='post-body-1395766054749487060' itemprop='description articleBody'>
<img alt="ms-podcast188-gary-vaynerchuk-560" class="attachment-thumbnail size-thumbnail wp-post-image" height="79" sizes="(max-width: 150px) 100vw, 150px" src="http://www.socialmediaexaminer.com/wp-content/uploads/2016/03/ms-podcast188-gary-vaynerchuk-560-150x79.png" srcset="http://www.socialmediaexaminer.com/wp-content/uploads/2016/03/ms-podcast188-gary-vaynerchuk-560-150x79.png 150w, http://www.socialmediaexaminer.com/wp-content/uploads/2016/03/ms-podcast188-gary-vaynerchuk-560-150x79@2x.png 300w, http://www.socialmediaexaminer.com/wp-content/uploads/2016/03/ms-podcast188-gary-vaynerchuk-560-495x260.png 495w, http://www.socialmediaexaminer.com/wp-content/uploads/2016/03/ms-podcast188-gary-vaynerchuk-560.png 560w" style="display: block; margin-bottom: 5px; clear:both;" width="150" /><p>Do you use videos to enhance your brand? Want to find ways to grow your business? To discover how he created a video series that exploded his personal brand and his business, I interview Gary Vaynerchuk. More About This Show The Social Media Marketing podcast is an on-demand talk radio show from Social Media Examiner. <a class="read-more" href="http://www.socialmediaexaminer.com/how-gary-vaynerchuk-turned-a-video-series-into-a-popular-book/">[...]</a></p><br />
<p>This post <a rel="nofollow" href="http://www.socialmediaexaminer.com/how-gary-vaynerchuk-turned-a-video-series-into-a-popular-book/">How Gary Vaynerchuk Turned a Video Series Into a Popular Book</a> first appeared on <a rel="nofollow" href="http://www.socialmediaexaminer.com"></a>.<br /><br />
<a rel="nofollow" href="http://www.socialmediaexaminer.com"> - Your Guide to the Social Media Jungle</a></p>
<div style='clear: both;'></div>
</div>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<span class='post-author vcard'>
Pubblicato da
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta content='https://www.blogger.com/profile/14802139948431433368' itemprop='url'/>
<a class='g-profile' href='https://www.blogger.com/profile/14802139948431433368' rel='author' title='author profile'>
<span itemprop='name'>Giuseppe</span>
</a>
</span>
</span>
<span class='post-timestamp'>
alle
<meta content='http://allabouteverythingz.blogspot.com/2016/03/how-gary-vaynerchuk-turned-video-series.html' itemprop='url'/>
<a class='timestamp-link' href='https://allabouteverythingz.blogspot.com/2016/03/how-gary-vaynerchuk-turned-video-series.html' rel='bookmark' title='permanent link'><abbr class='published' itemprop='datePublished' title='2016-03-11T20:30:00-08:00'>20:30</abbr></a>
</span>
<span class='post-comment-link'>
<a class='comment-link' href='https://allabouteverythingz.blogspot.com/2016/03/how-gary-vaynerchuk-turned-video-series.html#comment-form' onclick=''>
Nessun commento:
</a>
</span>
<span class='post-icons'>
<span class='item-control blog-admin pid-471512780'>
<a href='https://www.blogger.com/post-edit.g?blogID=4137143953944972285&postID=1395766054749487060&from=pencil' title='Modifica post'>
<img alt='' class='icon-action' height='18' src='https://resources.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
</span>
</span>
<div class='post-share-buttons goog-inline-block'>
</div>
</div>
<div class='post-footer-line post-footer-line-2'>
<span class='post-labels'>
</span>
</div>
<div class='post-footer-line post-footer-line-3'>
<span class='post-location'>
</span>
</div>
</div>
</div>
</div>
</div></div>
<div class="date-outer">
<h2 class='date-header'><span>lunedì 7 marzo 2016</span></h2>
<div class="date-posts">
<div class='post-outer'>
<div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<meta content='http://cdn.wpbeginner.com/wp-content/uploads/2016/03/visualsitemap.jpg' itemprop='image_url'/>
<meta content='4137143953944972285' itemprop='blogId'/>
<meta content='9108803594155124273' itemprop='postId'/>
<a name='9108803594155124273'></a>
<h3 class='post-title entry-title' itemprop='name'>
<a href='https://allabouteverythingz.blogspot.com/2016/03/how-to-create-visual-sitemap-in.html'>How to Create a Visual Sitemap in WordPress</a>
</h3>
<div class='post-header'>
<div class='post-header-line-1'></div>
</div>
<div class='post-body entry-content' id='post-body-9108803594155124273' itemprop='description articleBody'>
<p>Ever wanted to display a visual sitemap in WordPress? A visual sitemap allows you to present a hierarchical layout of your different pages and sections. In this article, we will show you how to create a visual sitemap in WordPress without writing any code.</p><br />
<p><img alt="Adding a visual sitemap" class="alignnone size-full wp-image-33031" height="350" sizes="(max-width: 520px) 100vw, 520px" src="http://cdn.wpbeginner.com/wp-content/uploads/2016/03/visualsitemap.jpg" srcset="http://cdn.wpbeginner.com/wp-content/uploads/2016/03/visualsitemap-300x202.jpg 300w, http://www.wpbeginner.com/wp-content/uploads/2016/03/visualsitemap.jpg 520w" title="Adding a visual sitemap" width="520" /> </p><br />
<h4>Difference between HTML, XML, and Visual Sitemaps in WordPress</h4><br />
<p>An XML sitemap is generated for machines and search engines. It uses XML markup language to represent the contents of your site. </p><br />
<p>Search engines can use these sitemaps to prioritize and adjust crawling rate for your website. See our guide on <a href="http://www.wpbeginner.com/beginners-guide/what-is-a-wordpress-sitemap-how-to-create-a-sitemap-in-wordpress/" title="What is an XML Sitemap? How to Create a Sitemap in WordPress?">how to add an XML sitemap in WordPress</a>. </p><br />
<p>On the other hand, a HTML sitemap is intended to be used by your website visitors (real people). It simply displays a list of your pages and different sections of your website on a single page. See our guide on <a href="http://www.wpbeginner.com/plugins/how-to-add-an-html-sitemap-page-in-wordpress/" title="How to Add an HTML Sitemap Page in WordPress">how to add an HTML sitemap in WordPress</a>. </p><br />
<p>While the HTML sitemap is great to show your site’s structure, sometimes it isn’t the ideal option to display the hierarchy of your website. </p><br />
<p>This is where a visual sitemap comes in handy. It allows you to show items, child-items, sibling items in a tree-like structure. </p><br />
<p>Having said that, let’s take a look at how to easily add a visual sitemap in WordPress. </p><br />
<h4>Adding Visual Sitemap in WordPress</h4><br />
<p>First thing you need to do is install and activate the <a href="https://wordpress.org/plugins/slick-sitemap/" target="_blank" title="Slick Sitemap" rel="nofollow">Slick Sitemap</a> plugin. For more details, see our step by step guide on <a href="http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/" title="Step by Step Guide to Install a WordPress Plugin for Beginners">how to install a WordPress plugin</a>.</p><br />
<p>Now before you setup the plugin, you need to create a navigation menu in WordPress. Take a look at our beginner’s guide to learn <a href="http://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/" title="How to Add Navigation Menu in WordPress (Beginner’s Guide)">how to add navigation menus in WordPress</a>. </p><br />
<p>Using the WordPress navigation menus, you can create menus with sub-menus, and sub-menus can have their own sub-menu items. </p><br />
<p><img alt="Creating your visual sitemap with navigation menus in WordPress" class="alignnone size-full wp-image-33026" height="339" sizes="(max-width: 520px) 100vw, 520px" src="http://cdn2.wpbeginner.com/wp-content/uploads/2016/02/navmenustructure.png" srcset="http://cdn2.wpbeginner.com/wp-content/uploads/2016/02/navmenustructure-300x196.png 300w, http://www.wpbeginner.com/wp-content/uploads/2016/02/navmenustructure.png 520w" title="Creating your visual sitemap with navigation menus in WordPress" width="520" /></p><br />
<p>This navigation menu will have all the pages or posts that you want to display in your visual map. You can name this menu Visual Sitemap and save it. </p><br />
<p>You can also create another menu or use an existing menu with just the few important pages. This menu will be used as the utility menu on top of your visual sitemap. </p><br />
<p>Once you have created the menus, it is time to setup your visual sitemap. Visit <strong>Settings » Slick Sitemap</strong> page to configure the plugin. </p><br />
<p><img alt="Slick sitemap settings" class="alignnone size-full wp-image-33027" height="270" sizes="(max-width: 520px) 100vw, 520px" src="http://cdn4.wpbeginner.com/wp-content/uploads/2016/03/slicksitemapsettings.png" srcset="http://cdn2.wpbeginner.com/wp-content/uploads/2016/03/slicksitemapsettings-300x156.png 300w, http://www.wpbeginner.com/wp-content/uploads/2016/03/slicksitemapsettings.png 520w" title="Slick sitemap settings" width="520" /></p><br />
<p>In the default sitemap menu option, you need to select your main visual sitemap menu. Choose the number of columns you want to be displayed. </p><br />
<p>Lastly, you need to choose the utility menu and click on the save changes button to store your settings. </p><br />
<h4>Displaying Visual Sitemap on Your WordPress Site</h4><br />
<p>Now that you have successfully created and setup a visual sitemap, the next step is to display the sitemap on a page in your WordPress site. </p><br />
<p>Simply create a new page in WordPress and add this <a href="http://www.wpbeginner.com/glossary/shortcodes/" title="What is a shortcode?">shortcode</a> in the content area. </p><br />
<p><code>[slick-sitemap]</code></p><br />
<p>After that click on the save or publish button to store your changes. You can now visit this page and see the visual sitemap in action. </p><br />
<p><img alt="Example of a visual sitemap in WordPress" class="alignnone size-full wp-image-33032" height="363" sizes="(max-width: 520px) 100vw, 520px" src="http://cdn4.wpbeginner.com/wp-content/uploads/2016/03/preview-visualsitemap.png" srcset="http://cdn3.wpbeginner.com/wp-content/uploads/2016/03/preview-visualsitemap-300x209.png 300w, http://www.wpbeginner.com/wp-content/uploads/2016/03/preview-visualsitemap.png 520w" title="Example of a visual sitemap in WordPress" width="520" /></p><br />
<p>We hope this article helped you add a visual sitemap in WordPress. You may also want to see our list of <a href="http://www.wpbeginner.com/showcase/25-most-useful-wordpress-widgets-for-your-site/" title="25 Most Useful WordPress Widgets for Your Site">25 most useful WordPress widgets for your site</a>.</p><br />
<p>If you liked this article, then please subscribe to our <a href="http://youtube.com/wpbeginner?sub_confirmation=1" title="WPBeginner on YouTube" target="_blank" rel="nofollow">YouTube Channel</a> for WordPress video tutorials. You can also find us on <a href="http://twitter.com/wpbeginner" title="WPBeginner on Twitter" target="_blank" rel="nofollow">Twitter</a> and <a href="https://www.facebook.com/wpbeginner" title="WPBeginner on Facebook" target="_blank" rel="nofollow">Facebook</a>.</p><br />
<p>The post <a rel="nofollow" href="http://www.wpbeginner.com/plugins/how-to-create-a-visual-sitemap-in-wordpress/">How to Create a Visual Sitemap in WordPress</a> appeared first on <a rel="nofollow" href="http://www.wpbeginner.com">WPBeginner</a>.</p>
<div style='clear: both;'></div>
</div>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<span class='post-author vcard'>
Pubblicato da
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta content='https://www.blogger.com/profile/14802139948431433368' itemprop='url'/>
<a class='g-profile' href='https://www.blogger.com/profile/14802139948431433368' rel='author' title='author profile'>
<span itemprop='name'>Giuseppe</span>
</a>
</span>
</span>
<span class='post-timestamp'>
alle
<meta content='http://allabouteverythingz.blogspot.com/2016/03/how-to-create-visual-sitemap-in.html' itemprop='url'/>
<a class='timestamp-link' href='https://allabouteverythingz.blogspot.com/2016/03/how-to-create-visual-sitemap-in.html' rel='bookmark' title='permanent link'><abbr class='published' itemprop='datePublished' title='2016-03-07T20:18:00-08:00'>20:18</abbr></a>
</span>
<span class='post-comment-link'>
<a class='comment-link' href='https://allabouteverythingz.blogspot.com/2016/03/how-to-create-visual-sitemap-in.html#comment-form' onclick=''>
Nessun commento:
</a>
</span>
<span class='post-icons'>
<span class='item-control blog-admin pid-471512780'>
<a href='https://www.blogger.com/post-edit.g?blogID=4137143953944972285&postID=9108803594155124273&from=pencil' title='Modifica post'>
<img alt='' class='icon-action' height='18' src='https://resources.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
</span>
</span>
<div class='post-share-buttons goog-inline-block'>
</div>
</div>
<div class='post-footer-line post-footer-line-2'>
<span class='post-labels'>
</span>
</div>
<div class='post-footer-line post-footer-line-3'>
<span class='post-location'>
</span>
</div>
</div>
</div>
</div>
</div></div>
<div class="date-outer">
<h2 class='date-header'><span>venerdì 19 febbraio 2016</span></h2>
<div class="date-posts">
<div class='post-outer'>
<div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<meta content='http://i2.wp.com/wptavern.com/wp-content/uploads/2016/02/hack.summit.png?resize=1025%2C375' itemprop='image_url'/>
<meta content='4137143953944972285' itemprop='blogId'/>
<meta content='824596048046192839' itemprop='postId'/>
<a name='824596048046192839'></a>
<h3 class='post-title entry-title' itemprop='name'>
<a href='https://allabouteverythingz.blogspot.com/2016/02/hacksummit-event-for-developers-will-be.html'>hack.summit() Event for Developers Will Be Live-Streamed February 22-24</a>
</h3>
<div class='post-header'>
<div class='post-header-line-1'></div>
</div>
<div class='post-body entry-content' id='post-body-824596048046192839' itemprop='description articleBody'>
<p><a href="http://i2.wp.com/wptavern.com/wp-content/uploads/2016/02/hack.summit.png" rel="attachment wp-att-51623"><img alt="hack.summit" class="aligncenter size-full wp-image-51623" data-recalc-dims="1" sizes="(max-width: 1682px) 100vw, 1682px" src="http://i2.wp.com/wptavern.com/wp-content/uploads/2016/02/hack.summit.png?resize=1025%2C375" srcset="http://i2.wp.com/wptavern.com/wp-content/uploads/2016/02/hack.summit.png?resize=300%2C110 300w, http://i2.wp.com/wptavern.com/wp-content/uploads/2016/02/hack.summit.png?resize=768%2C281 768w, http://i2.wp.com/wptavern.com/wp-content/uploads/2016/02/hack.summit.png?resize=500%2C183 500w, http://i2.wp.com/wptavern.com/wp-content/uploads/2016/02/hack.summit.png?resize=1025%2C375 1025w, http://i2.wp.com/wptavern.com/wp-content/uploads/2016/02/hack.summit.png?w=1682 1682w" /></a></p><br />
<p><a href="https://hacksummit.org/" target="_blank">Hack.summit()</a> is a unique event for developers that is set to be live-streamed February 22-24, 2016. It is the world's largest virtual conference ever assembled, with 64,000 developers registered for last year's event. hack.summit() will feature an impressive array of programming language creators and open source contributors and all ticket sales/donations go to support programming non-profits such as Code.org, Code for America, CoderDojo, and Girls Who Code.</p><br />
<p>The event focuses on three primary objectives:</p><br />
<ul><br />
<li>To educate programmers of all languages and skill sets</li><br />
<li>To raise money for coding nonprofits</li><br />
<li>To encourage mentorship among software developers</li><br />
</ul><br />
<p>In lieu of traditional ticket sales, hack.summit() attendees are asked to donate to one of the selected coding non-profits. Those who are not financially able to donate can get a free ticket by sharing the event on Twitter or Facebook. Attendees are provided with a unique ticket number after registering, which includes access to the live conference.</p><br />
<p>The event heavily promotes mentoring by asking attendees to sign a <a href="https://hackpledge.org/" target="_blank">hack pledge</a> to help mentor the next generation of developers with a minimum of one hour of coding help. The hack pledge video below features stories from programmers who have struggled to master software craftsmanship and those who benefited greatly from mentors:</p><br />
<div class="embed-wrap"><iframe width="1025" height="577" src="https://www.youtube.com/embed/VRQn2utaaJw?feature=oembed" frameborder="0" allowfullscreen></iframe></div><br />
<p>hack.summit() will also host the largest <a href="https://www.koding.com/Hackathon" target="_blank">virtual hackathon</a> in the world. Participants will create a web app using any publicly available API that falls within three general categeries: data visualization, productivity, or gaming. Last year's event drew 60,000 coders from more than 900 cities. Participants will compete to win from a $150,000 prize pool.</p><br />
<p>If you're looking for an interesting non-WordPress event to attend this year, <a href="https://hacksummit.org/" target="_blank">hack.summit()</a> is one of the most accessible with high quality speakers that will expand your technical horizons.</p><br />
<div id="epoch-width-sniffer"></div>
<div style='clear: both;'></div>
</div>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<span class='post-author vcard'>
Pubblicato da
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta content='https://www.blogger.com/profile/14802139948431433368' itemprop='url'/>
<a class='g-profile' href='https://www.blogger.com/profile/14802139948431433368' rel='author' title='author profile'>
<span itemprop='name'>Giuseppe</span>
</a>
</span>
</span>
<span class='post-timestamp'>
alle
<meta content='http://allabouteverythingz.blogspot.com/2016/02/hacksummit-event-for-developers-will-be.html' itemprop='url'/>
<a class='timestamp-link' href='https://allabouteverythingz.blogspot.com/2016/02/hacksummit-event-for-developers-will-be.html' rel='bookmark' title='permanent link'><abbr class='published' itemprop='datePublished' title='2016-02-19T20:14:00-08:00'>20:14</abbr></a>
</span>
<span class='post-comment-link'>
<a class='comment-link' href='https://allabouteverythingz.blogspot.com/2016/02/hacksummit-event-for-developers-will-be.html#comment-form' onclick=''>
Nessun commento:
</a>
</span>
<span class='post-icons'>
<span class='item-control blog-admin pid-471512780'>
<a href='https://www.blogger.com/post-edit.g?blogID=4137143953944972285&postID=824596048046192839&from=pencil' title='Modifica post'>
<img alt='' class='icon-action' height='18' src='https://resources.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
</span>
</span>
<div class='post-share-buttons goog-inline-block'>
</div>
</div>
<div class='post-footer-line post-footer-line-2'>
<span class='post-labels'>
</span>
</div>
<div class='post-footer-line post-footer-line-3'>
<span class='post-location'>
</span>
</div>
</div>
</div>
</div>
</div></div>
</div>
<div class='blog-pager' id='blog-pager'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' href='https://allabouteverythingz.blogspot.com/' id='Blog1_blog-pager-newer-link' title='Post più recenti'>Post più recenti</a>
</span>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' href='https://allabouteverythingz.blogspot.com/search?updated-max=2016-02-19T20:14:00-08:00&max-results=7' id='Blog1_blog-pager-older-link' title='Post più vecchi'>Post più vecchi</a>
</span>
<a class='home-link' href='https://allabouteverythingz.blogspot.com/'>Home page</a>
</div>
<div class='clear'></div>
<div class='blog-feeds'>
<div class='feed-links'>
Iscriviti a:
<a class='feed-link' href='https://allabouteverythingz.blogspot.com/feeds/posts/default' target='_blank' type='application/atom+xml'>Post (Atom)</a>
</div>
</div>
</div></div>
</div>
<div id='sidebar-wrapper'>
<div class='sidebar section' id='sidebar'><div class='widget Followers' data-version='1' id='Followers1'>
<h2 class='title'>Lettori fissi</h2>
<div class='widget-content'>
<div id='Followers1-wrapper'>
<div style='margin-right:2px;'>
<div><script type="text/javascript" src="https://apis.google.com/js/platform.js"></script>
<div id="followers-iframe-container"></div>
<script type="text/javascript">
window.followersIframe = null;
function followersIframeOpen(url) {
gapi.load("gapi.iframes", function() {
if (gapi.iframes && gapi.iframes.getContext) {
window.followersIframe = gapi.iframes.getContext().openChild({
url: url,
where: document.getElementById("followers-iframe-container"),
messageHandlersFilter: gapi.iframes.CROSS_ORIGIN_IFRAMES_FILTER,
messageHandlers: {
'_ready': function(obj) {
window.followersIframe.getIframeEl().height = obj.height;
},
'reset': function() {
window.followersIframe.close();
followersIframeOpen("https://www.blogger.com/followers.g?blogID\x3d4137143953944972285\x26colors\x3dCgt0cmFuc3BhcmVudBILdHJhbnNwYXJlbnQaByM2NjY2NjYiByM1NTg4YWEqByNmZmZmZmYyByNjYzY2MDA6ByM2NjY2NjZCByM1NTg4YWFKByM5OTk5OTlSByM1NTg4YWFaC3RyYW5zcGFyZW50\x26pageSize\x3d21\x26origin\x3dhttps://allabouteverythingz.blogspot.com/");
},
'open': function(url) {
window.followersIframe.close();
followersIframeOpen(url);
},
'blogger-ping': function() {
}
}
});
}
});
}
followersIframeOpen("https://www.blogger.com/followers.g?blogID\x3d4137143953944972285\x26colors\x3dCgt0cmFuc3BhcmVudBILdHJhbnNwYXJlbnQaByM2NjY2NjYiByM1NTg4YWEqByNmZmZmZmYyByNjYzY2MDA6ByM2NjY2NjZCByM1NTg4YWFKByM5OTk5OTlSByM1NTg4YWFaC3RyYW5zcGFyZW50\x26pageSize\x3d21\x26origin\x3dhttps://allabouteverythingz.blogspot.com/");
</script></div>
</div>
</div>
<div class='clear'></div>
</div>
</div><div class='widget BlogArchive' data-version='1' id='BlogArchive1'>
<h2>Archivio blog</h2>
<div class='widget-content'>
<div id='ArchiveList'>
<div id='BlogArchive1_ArchiveList'>
<ul class='hierarchy'>
<li class='archivedate expanded'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy toggle-open'>
▼
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2016/'>
2016
</a>
<span class='post-count' dir='ltr'>(24)</span>
<ul class='hierarchy'>
<li class='archivedate expanded'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy toggle-open'>
▼
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2016/09/'>
settembre
</a>
<span class='post-count' dir='ltr'>(5)</span>
<ul class='posts'>
<li><a href='https://allabouteverythingz.blogspot.com/2016/09/pippin-williamson-shakes-up-page.html'>Pippin Williamson Shakes Up Page Builder Plugins w...</a></li>
<li><a href='https://allabouteverythingz.blogspot.com/2016/09/tom-auger-and-greg-mount-of-agency-chat.html'>Tom Auger and Greg Mount of Agency Chat Discuss He...</a></li>
<li><a href='https://allabouteverythingz.blogspot.com/2016/09/come-essere-primi-su-google.html'>Come Essere Primi su Google</a></li>
<li><a href='https://allabouteverythingz.blogspot.com/2016/09/review-signal-publishes-2016-wordpress.html'>Review Signal Publishes 2016 WordPress Hosting Per...</a></li>
<li><a href='https://allabouteverythingz.blogspot.com/2016/09/linkedin-launches-conversion-tracking.html'>LinkedIn Launches Conversion Tracking for Sponsore...</a></li>
</ul>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2016/08/'>
agosto
</a>
<span class='post-count' dir='ltr'>(4)</span>
<ul class='posts'>
<li><a href='https://allabouteverythingz.blogspot.com/2016/08/facebook-page-design-changes-what.html'>Facebook Page Design Changes: What Marketers Need ...</a></li>
<li><a href='https://allabouteverythingz.blogspot.com/2016/08/wp-site-care-to-launch-cookbook.html'>WP Site Care to Launch Cookbook, A Commercial Reci...</a></li>
<li><a href='https://allabouteverythingz.blogspot.com/2016/08/6-tips-for-better-facebook-video-ads.html'>6 Tips for Better Facebook Video Ads</a></li>
<li><a href='https://allabouteverythingz.blogspot.com/2016/08/get-wordpress-news-on-telegram-via-new.html'>Get WordPress News on Telegram via the New WP Tave...</a></li>
</ul>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2016/07/'>
luglio
</a>
<span class='post-count' dir='ltr'>(2)</span>
<ul class='posts'>
<li><a href='https://allabouteverythingz.blogspot.com/2016/07/facebook-ad-changes-what-marketers-need.html'>Facebook Ad Changes: What Marketers Need to Know</a></li>
<li><a href='https://allabouteverythingz.blogspot.com/2016/07/google-removes-dennis-coopers-14-year.html'>Google Removes Dennis Cooper's 14-Year-Old Blog, I...</a></li>
</ul>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2016/06/'>
giugno
</a>
<span class='post-count' dir='ltr'>(3)</span>
<ul class='posts'>
<li><a href='https://allabouteverythingz.blogspot.com/2016/06/phpworld-2016-call-for-speakers-now.html'>PHP[World] 2016 Call for Speakers Now Open, WordPr...</a></li>
<li><a href='https://allabouteverythingz.blogspot.com/2016/06/8-instagram-tools-to-create-manage-and.html'>8 Instagram Tools to Create, Manage, and Analyze Y...</a></li>
<li><a href='https://allabouteverythingz.blogspot.com/2016/06/should-wordcamp-afterparties-be-alcohol.html'>Should WordCamp Afterparties Be Alcohol Free?</a></li>
</ul>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2016/05/'>
maggio
</a>
<span class='post-count' dir='ltr'>(1)</span>
<ul class='posts'>
<li><a href='https://allabouteverythingz.blogspot.com/2016/05/users-guide-for-all-in-one-seo-pack.html'>User's Guide for All in One SEO Pack</a></li>
</ul>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2016/04/'>
aprile
</a>
<span class='post-count' dir='ltr'>(1)</span>
<ul class='posts'>
<li><a href='https://allabouteverythingz.blogspot.com/2016/04/beginners-guide-to-wordpress-file-and.html'>Beginner's Guide to WordPress File and Directory S...</a></li>
</ul>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2016/03/'>
marzo
</a>
<span class='post-count' dir='ltr'>(3)</span>
<ul class='posts'>
<li><a href='https://allabouteverythingz.blogspot.com/2016/03/wordpress-adopts-accessibility-coding.html'>WordPress Adopts Accessibility Coding Standards fo...</a></li>
<li><a href='https://allabouteverythingz.blogspot.com/2016/03/how-gary-vaynerchuk-turned-video-series.html'>How Gary Vaynerchuk Turned a Video Series Into a P...</a></li>
<li><a href='https://allabouteverythingz.blogspot.com/2016/03/how-to-create-visual-sitemap-in.html'>How to Create a Visual Sitemap in WordPress</a></li>
</ul>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2016/02/'>
febbraio
</a>
<span class='post-count' dir='ltr'>(2)</span>
<ul class='posts'>
<li><a href='https://allabouteverythingz.blogspot.com/2016/02/hacksummit-event-for-developers-will-be.html'>hack.summit() Event for Developers Will Be Live-St...</a></li>
</ul>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2016/01/'>
gennaio
</a>
<span class='post-count' dir='ltr'>(3)</span>
</li>
</ul>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2015/'>
2015
</a>
<span class='post-count' dir='ltr'>(228)</span>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2015/12/'>
dicembre
</a>
<span class='post-count' dir='ltr'>(3)</span>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2015/11/'>
novembre
</a>
<span class='post-count' dir='ltr'>(1)</span>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2015/10/'>
ottobre
</a>
<span class='post-count' dir='ltr'>(1)</span>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2015/09/'>
settembre
</a>
<span class='post-count' dir='ltr'>(1)</span>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2015/08/'>
agosto
</a>
<span class='post-count' dir='ltr'>(3)</span>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2015/07/'>
luglio
</a>
<span class='post-count' dir='ltr'>(14)</span>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2015/06/'>
giugno
</a>
<span class='post-count' dir='ltr'>(27)</span>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2015/05/'>
maggio
</a>
<span class='post-count' dir='ltr'>(34)</span>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2015/04/'>
aprile
</a>
<span class='post-count' dir='ltr'>(40)</span>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2015/03/'>
marzo
</a>
<span class='post-count' dir='ltr'>(33)</span>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2015/02/'>
febbraio
</a>
<span class='post-count' dir='ltr'>(20)</span>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2015/01/'>
gennaio
</a>
<span class='post-count' dir='ltr'>(51)</span>
</li>
</ul>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2014/'>
2014
</a>
<span class='post-count' dir='ltr'>(25)</span>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2014/12/'>
dicembre
</a>
<span class='post-count' dir='ltr'>(25)</span>
</li>
</ul>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2010/'>
2010
</a>
<span class='post-count' dir='ltr'>(25)</span>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2010/03/'>
marzo
</a>
<span class='post-count' dir='ltr'>(19)</span>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2010/01/'>
gennaio
</a>
<span class='post-count' dir='ltr'>(6)</span>
</li>
</ul>
</li>
</ul>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2009/'>
2009
</a>
<span class='post-count' dir='ltr'>(1)</span>
<ul class='hierarchy'>
<li class='archivedate collapsed'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
►
</span>
</a>
<a class='post-count-link' href='https://allabouteverythingz.blogspot.com/2009/12/'>
dicembre
</a>
<span class='post-count' dir='ltr'>(1)</span>
</li>
</ul>
</li>
</ul>
</div>
</div>
<div class='clear'></div>
</div>
</div><div class='widget Profile' data-version='1' id='Profile1'>
<h2>Informazioni personali</h2>
<div class='widget-content'>
<a href='https://www.blogger.com/profile/14802139948431433368'><img alt='La mia foto' class='profile-img' height='77' src='//blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSpQeQ7xcsBjojiOLmUvH2pUOB_dZ9Y9fsaT5BXYi_Qcn-Uloz4QJ51I6lhlOe480FGIFisISnqnCNbbKLRSYtcNoWNIdSaBdNtsHmWSml65DP39-ku7PRSUC3i2LCsw/s220/foto.JPG' width='80'/></a>
<dl class='profile-datablock'>
<dt class='profile-data'>
<a class='profile-name-link g-profile' href='https://www.blogger.com/profile/14802139948431433368' rel='author' style='background-image: url(//www.blogger.com/img/logo-16.png);'>
Giuseppe
</a>
</dt>
<dd class='profile-textblock'>I like to create websites. I don’t create simple websites, I carry out a Final Product able to make you obtain customers, visibility, leads… and if you already have a website I can refurbish it and optimize it.
Have you been confused on how to generate leads? The website that will be created for you can help you generate leads in a way that will benefit your business.
I will create your websites with the main focus on collecting leads, the best leads, targeted leads. Then just ask people what they need and offer it. Make a special offer if they buy only in the next 72 hours. You may be amazed at how people respond to your offer. No matter what you’re selling, someone out there is looking for it.
This and other marketing strategies will be studied and discussed with you.
And to help your website get more traffic, can also create viral fan page apps.
I will create for you a completely automatized system that will work night & day!</dd>
</dl>
<a class='profile-link' href='https://www.blogger.com/profile/14802139948431433368' rel='author'>Visualizza il mio profilo completo</a>
<div class='clear'></div>
</div>
</div></div>
</div>
<!-- spacer for skins that want sidebar and main to be the same height-->
<div class='clear'> </div>
</div>
<!-- end content-wrapper -->
<div id='footer-wrapper'>
<div class='footer no-items section' id='footer'></div>
</div>
</div></div>
<!-- end outer-wrapper -->
<script type="text/javascript" src="https://www.blogger.com/static/v1/widgets/523887051-widgets.js"></script>
<script type='text/javascript'>
window['__wavt'] = 'AOuZoY7TjvH4ZLEvjBpJ86Fzu1w2KX2QvQ:1716014908524';_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d4137143953944972285','//allabouteverythingz.blogspot.com/2016/','4137143953944972285');
_WidgetManager._SetDataContext([{'name': 'blog', 'data': {'blogId': '4137143953944972285', 'title': 'All About Everything', 'url': 'https://allabouteverythingz.blogspot.com/2016/', 'canonicalUrl': 'http://allabouteverythingz.blogspot.com/2016/', 'homepageUrl': 'https://allabouteverythingz.blogspot.com/', 'searchUrl': 'https://allabouteverythingz.blogspot.com/search', 'canonicalHomepageUrl': 'http://allabouteverythingz.blogspot.com/', 'blogspotFaviconUrl': 'https://allabouteverythingz.blogspot.com/favicon.ico', 'bloggerUrl': 'https://www.blogger.com', 'hasCustomDomain': false, 'httpsEnabled': true, 'enabledCommentProfileImages': true, 'gPlusViewType': 'FILTERED_POSTMOD', 'adultContent': false, 'analyticsAccountNumber': '', 'encoding': 'UTF-8', 'locale': 'it', 'localeUnderscoreDelimited': 'it', 'languageDirection': 'ltr', 'isPrivate': false, 'isMobile': false, 'isMobileRequest': false, 'mobileClass': '', 'isPrivateBlog': false, 'isDynamicViewsAvailable': true, 'feedLinks': '\x3clink rel\x3d\x22alternate\x22 type\x3d\x22application/atom+xml\x22 title\x3d\x22All About Everything - Atom\x22 href\x3d\x22https://allabouteverythingz.blogspot.com/feeds/posts/default\x22 /\x3e\n\x3clink rel\x3d\x22alternate\x22 type\x3d\x22application/rss+xml\x22 title\x3d\x22All About Everything - RSS\x22 href\x3d\x22https://allabouteverythingz.blogspot.com/feeds/posts/default?alt\x3drss\x22 /\x3e\n\x3clink rel\x3d\x22service.post\x22 type\x3d\x22application/atom+xml\x22 title\x3d\x22All About Everything - Atom\x22 href\x3d\x22https://www.blogger.com/feeds/4137143953944972285/posts/default\x22 /\x3e\n', 'meTag': '', 'adsenseHostId': 'ca-host-pub-1556223355139109', 'adsenseHasAds': false, 'adsenseAutoAds': false, 'boqCommentIframeForm': true, 'loginRedirectParam': '', 'view': '', 'dynamicViewsCommentsSrc': '//www.blogblog.com/dynamicviews/4224c15c4e7c9321/js/comments.js', 'dynamicViewsScriptSrc': '//www.blogblog.com/dynamicviews/8a8c39e8754b0ef7', 'plusOneApiSrc': 'https://apis.google.com/js/platform.js', 'disableGComments': true, 'interstitialAccepted': false, 'sharing': {'platforms': [{'name': 'Ottieni link', 'key': 'link', 'shareMessage': 'Ottieni link', 'target': ''}, {'name': 'Facebook', 'key': 'facebook', 'shareMessage': 'Condividi in Facebook', 'target': 'facebook'}, {'name': 'Postalo sul blog', 'key': 'blogThis', 'shareMessage': 'Postalo sul blog', 'target': 'blog'}, {'name': 'Twitter', 'key': 'twitter', 'shareMessage': 'Condividi in Twitter', 'target': 'twitter'}, {'name': 'Pinterest', 'key': 'pinterest', 'shareMessage': 'Condividi in Pinterest', 'target': 'pinterest'}, {'name': 'Email', 'key': 'email', 'shareMessage': 'Email', 'target': 'email'}], 'disableGooglePlus': true, 'googlePlusShareButtonWidth': 0, 'googlePlusBootstrap': '\x3cscript type\x3d\x22text/javascript\x22\x3ewindow.___gcfg \x3d {\x27lang\x27: \x27it\x27};\x3c/script\x3e'}, 'hasCustomJumpLinkMessage': false, 'jumpLinkMessage': 'Continua a leggere', 'pageType': 'archive', 'pageName': '2016', 'pageTitle': 'All About Everything: 2016'}}, {'name': 'features', 'data': {}}, {'name': 'messages', 'data': {'edit': 'Modifica', 'linkCopiedToClipboard': 'Link copiato negli appunti.', 'ok': 'OK', 'postLink': 'Link del post'}}, {'name': 'template', 'data': {'isResponsive': false, 'isAlternateRendering': false, 'isCustom': false}}, {'name': 'view', 'data': {'classic': {'name': 'classic', 'url': '?view\x3dclassic'}, 'flipcard': {'name': 'flipcard', 'url': '?view\x3dflipcard'}, 'magazine': {'name': 'magazine', 'url': '?view\x3dmagazine'}, 'mosaic': {'name': 'mosaic', 'url': '?view\x3dmosaic'}, 'sidebar': {'name': 'sidebar', 'url': '?view\x3dsidebar'}, 'snapshot': {'name': 'snapshot', 'url': '?view\x3dsnapshot'}, 'timeslide': {'name': 'timeslide', 'url': '?view\x3dtimeslide'}, 'isMobile': false, 'title': 'All About Everything', 'description': '', 'url': 'https://allabouteverythingz.blogspot.com/2016/', 'type': 'feed', 'isSingleItem': false, 'isMultipleItems': true, 'isError': false, 'isPage': false, 'isPost': false, 'isHomepage': false, 'isArchive': true, 'isLabelSearch': false, 'archive': {'year': 2016, 'rangeMessage': 'Visualizzazione dei post da 2016'}}}]);
_WidgetManager._RegisterWidget('_NavbarView', new _WidgetInfo('Navbar1', 'navbar', document.getElementById('Navbar1'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HeaderView', new _WidgetInfo('Header1', 'header', document.getElementById('Header1'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_BlogView', new _WidgetInfo('Blog1', 'main', document.getElementById('Blog1'), {'cmtInteractionsEnabled': false, 'lightboxEnabled': true, 'lightboxModuleUrl': 'https://www.blogger.com/static/v1/jsbin/3170070844-lbx__it.js', 'lightboxCssUrl': 'https://www.blogger.com/static/v1/v-css/13464135-lightbox_bundle.css'}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_FollowersView', new _WidgetInfo('Followers1', 'sidebar', document.getElementById('Followers1'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_BlogArchiveView', new _WidgetInfo('BlogArchive1', 'sidebar', document.getElementById('BlogArchive1'), {'languageDirection': 'ltr', 'loadingMessage': 'Caricamento in corso\x26hellip;'}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_ProfileView', new _WidgetInfo('Profile1', 'sidebar', document.getElementById('Profile1'), {}, 'displayModeFull'));
</script>
</body>
</html>